Herkese merhaba! Bugün blog tasarımını ve çalışmasını ayarlamak için biraz zaman harcadım: birkaç sayfa düzenini düzelttim, birkaç ince cips ekledim, arkaplanı değiştirdim ve en önemlisi blogun logosunu değiştirdim (sadece bir kalem aldı ve yazdı ve tarandı). Bu yüzden iyileştirmelerden biri Yandex.Browser puan tablosuna bir web sitesi resmi eklemekti. Gerçek şu ki, J. Browser'ın puan tahtasında seçilen veya sık ziyaret edilen siteler gösterilir ve Yandex hepsine aynı şablonu atar: bir tür plaka arka planı, bir daire içindeki favicon ve sitenin adı. Ancak bence birçok insan bazı sitelerin çetele üzerinde neredeyse aynı göründüğünü ve bazılarının “kişisel” döşemeleri olduğunu fark etti.
GÜNCELLEME: Yadnex Tarayıcı kısa bir süre önce güncellendi ve puan tablosundaki eski tüm widget ayarları çalışmayı durdurdu. Ek olarak, “API Scoreboard” üzerindeki belgelere olan bağlantılar da değişti. Bu yüzden yazı yeni bir şekilde yeniden yazılmalıydı.
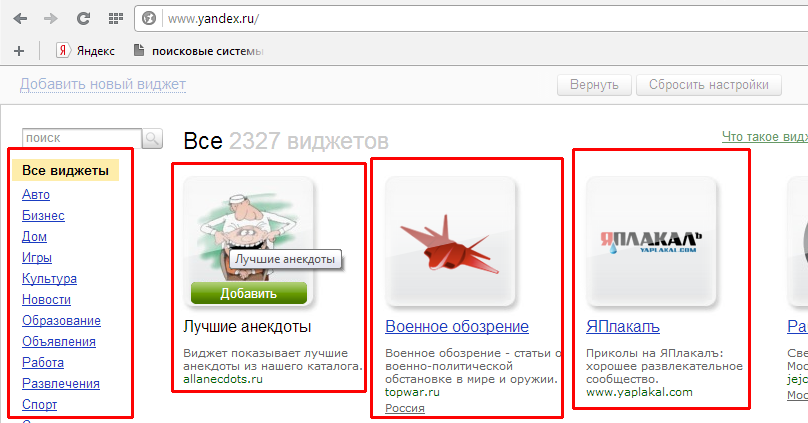
Örneğin Yandex, Google, VKontakte, Rutracker kendi güzel kolayca tanınabilir zar var, ama geri kalan yok. Örneğin, yukarıdaki resim Ağ’ın bu kadar saygıdeğer ustalarının IXBT, Computerra ve THG Şimdiye kadar küçük bir de olsa böyle bir ayrıntıya bakmadılar, ama çok zamanın Yandex.Browser kullandığı gerçeği göz önüne alındığında, yine de gereksiz değiller.
Şahsen canımı sıkan, varsayılan karo tasarımı olan siteler. Şimdi sitenizi Yandex.Browser puan tahtası için nasıl güzel bir kalıp (widget) yapabileceğimizi çözeceğiz. Her şey çok basit:
Herhangi bir resim düzenleyicide bir PNG resmi oluşturun. Resim boyutu sınırları aşağıda gösterilmiştir. Resmin şeffaf bir arka planı olmalıdır. Bir resim en iyisi sitenin logosuyla yapılır. Haydi onu arayalım logo.png.
Logo boyutu kısıtlamaları:
- uzun yatay logolar - 300 piksele kadar genişlik, 85 piksele kadar yükseklik;
- kısa yatay logolar - 250 piksele kadar genişlik, 120 piksele kadar yükseklik;
- kare logolar 120 piksel yüksekliğe kadar olabilir;
- logo uzunluğu, genişliğini 4.6 kattan fazla geçmemelidir.
("api_version": 4, "layout": ("logo": "http: // siteniz / logo.png", "renk": "#ffffff", "show_title": yanlış))
nerede
"Logo": "http: //your.site/logo.png", - görüntünün yolu (dahası görüntünün tam adresi ile birlikte, yeni widget'ın işleyişi;
"Renk": "#fbfbfb", - plaka arka planı
Şimdi resim logo.pngve dosya manifest.jsonsitenin kökünü doldurun. Ve sitenin bütün sayfalarındaki kodda
ve aşağıdaki satırı ekleyin:
Hepsi bu kadar. Şimdi sitenin kendi güzel ölümü var. Bu arada, hemen görünmediyse, sitenin plakasını tahtadan kaldırmanız ve tekrar oraya eklemeniz gerekir. Diğer kullanıcılar için, tarayıcıyı ve puan tahtasını bir sonraki açışınızda güncellenecektir.
Bildiri, Scoreboard API sayfasında bulunabilecek birkaç ilginç özelliğe sahiptir. Çok ilginç bir özellik var bildiriciler - Kullanıcıya yeni bir özel mesaj veya güncellenmiş herhangi bir bilgiyi bildiren simgeler. Site, bildirimlerin görüntülenmesini destekliyorsa, yani iki veya üç basamaklı gösterilecek bir şey varsa, bu çok kullanışlıdır.
Hala çalışmıyorsa, sitenin önbelleğini temizleyin (sitenin yeni dosyasını sunucu tarafından doğru bir şekilde verilsin). Ondan sonra bile benim için işe yaramadı. Ve sadece eski widget'ı Scoreboard'dan kaldırmak ve tekrar eklemek yardımcı oldu. Ve şimdi, nihayet, her şey olması gerektiği gibi oldu.

Ve, işte bir başka şey: görünüşe göre ormandaki bir şey öldü, ama şimdi Yandex'de. Bir sürü fayans koyan normal puan tahtasını görün, genişler, ölçeklenir. Tıpkı eski "Opera" da olduğu gibi (bu arada: bu ekranın en normal uygulaması), sonuçta geliştiricilerin elleri puan tablosunu bitirmek için geldi. Burada eğlenceli bir an göze çarpıyor: başlangıçta “herkes gibi değil” yapmaya, bu nedenle “büküm” yapmaya çalıştılar. Fakat birçok insan bu vurgudan dolayı boğuldu ve fayans sayısında aptalca bir sınır olduğu için Ya.B'yi azarladı. Orada kaç tane koyulabilir? Sekiz? Aptallık, değil mi? Ancak şimdi widget sayısını artırabilirsiniz. Azami rakamı bilmiyorum ama 15 tanesi gayet iyi. Ve neden “herkes gibi” görüşüne geri döndüyseniz bu neden zor oldu? Ponty ve sadece.
Hepsi bu kadar. Yeni bir makale ile geldim.
Merhaba sevgili okuyucular. Bugün Yandex widget'ları, Yandex.ru ana sayfasını kendiniz için nasıl özelleştireceğiniz ve blogunuza yeni ziyaretçi çekmenin nasıl olacağı hakkında konuşacağız, çünkü web sitesi tanıtımının maliyeti her gün artıyor ve ziyaretçi çekmenin yeni yollarını bulmanız gerekiyor.
Varsayılan olarak, Yandex ana sayfasında hava durumu, döviz kurları, televizyon programı, trafik sıkışıklığı vb. Gibi birçok widget ve widget vardır.
Çok az insan, gereksiz tüm konfigürasyonları yapıp çıkarabileceklerini düşünüyor. Her şeyi tamamen kaldırabilirsiniz ve yalnızca gerekli arama programı bilgisayara yüklüyse engellenebilecek arama çubuğu ve başlığı kalır.
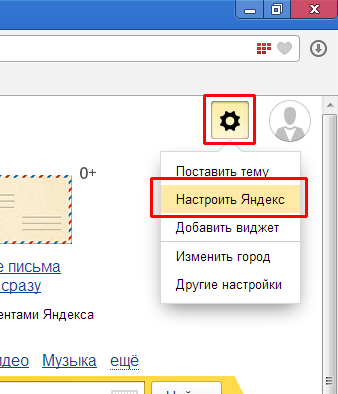
Yandex'i kendiniz yapılandırmak için, yandex.ru sayfasının en üstündeki menüden "Configure Yandex" i seçmelisiniz:
yandex ayarları
Sonra fazladan gereçleri kaldırabilir veya değiştirebilirsiniz.
Sadece hava durumunu ve Yandex Webmaster'ı evimde tuttum, sık sık okuduğum blog widget'ları ve diğer pek çok yararlı siteyi, örneğin TIC, Pr ve Yandex'in yayınlanmasıyla ilgili bilgileri gösteren site widget seobudget.ru'yu ekledim.
Bu bilgilendiricilerin bazıları aşağıdaki gibidir:
Yandex widget'ları
Başlangıç \u200b\u200bsayfasına gidip ihtiyacınız olan tüm haberleri görmek çok uygun.
Widget geliştiricilerin ofisinde bulunan herhangi bir site için bu türden bilgilendiriciler oluşturabilirsiniz. “Widget oluştur” -\u003e “RSS widget” ı seçin, blog adresini ve RSS beslemesine bir link ekleyin.
widget geliştirici dolabı
Bu şekilde okuyucuları blogunuza bu şekilde çekmeyi ve sitenizi biraz tanıtmayı deneyebilirsiniz. Bunu yapmak için bir bilgilendirici oluşturmanız ve ofisinizde "bloga eklemek için kod" u kullanmanız gerekir. Ardından bu kodu düğmelerin yanına ekleyin sosyal ağlar Her gönderinin sonunda.
Kendinizi bir bilgilendirici yaratırsanız, geliştiricinin ofisinde günlük ortalama kullanıcı sayısı hakkında bilgi olacaktır. Yani, widget'ların etkisini izleyebilir ve kaç kişinin kullandığını öğrenebilirsiniz. Bu gibi görünecek:
SEO blogu Denis Bogdanov
Bu widget'ı yükleyin ve Pinzes.ru web sitesinde, doğrudan Yandex ana sayfasındaki yeni bir yayının görünümünü öğreneceksiniz.
Yandex'e ekle
Yandex.ru'a dış bağlantıları endeksleme 3'ten kapatmayı unutmayın, aksi halde zaten 270.000 TCI'sı vardır))). “Yandex'e ekle” adında bir harici link bıraktım ve fotoğraftan ve blog adından Pinzes.ru iç sayfalarına link verdim.
S. S. Eğer sitedeki kazançlar çoktan yorulduysa, Rostbank'taki para yatırma işlemlerini açın ve ilgi alanına girin. Henüz para kazanmadıysanız ve yatırım yapacak bir şey yoksa, Pinzes.ru blogunu okumaya devam edin ve nasıl daha fazla kazanacağınızı öğrenin.
P. P. S. Hazır widget yüklemek istiyorsanız, işte birkaç örnek:
Shakin.ru
Isif-life.ru
Sidash.ru
Terehoff.com
Gelecekteki WordPress 4.8 sürümünün sahip olacağı temel özellikleri göz önünde bulundurmanın zamanı geldi (8 Haziran'da programlandı). Bu, bu yılki ilk büyük güncelleme, bu nedenle geliştiricilerin bizim için hazırladıkları şey bir şekilde ilginç. Önceki güncelleme oldukça büyüktü ve şahsen hoşuma gitti.
Ancak, WP 4.8'in özelliklerinin listesine bakıldığında, iki yönlü gösterim vardır. Öte yandan, editörler için ilginç özellikler planlanmış gibi görünüyor, diğer taraftan ise, çok hafif bir şekilde ifade etmek için çok fazla değişiklik olmadığına dair bir his var. Ayrıca, tam olarak ne demek istediğimi anlayacaksınız.
Direkt olarak 4.8 nolu alttan ana cips listesine gidelim. En ilginç olanla başlayalım.
Metin widget'ında görsel düzenleyici
Bu widget için sistemin önceki sürümlerinde, HTML modunda içerik ekleyebilirsiniz (düz metin). Düzenin temel temellerini bilenler için, metni vurgulamak için farklı etiketler kullanmak zor değildi. Şimdi tüm diğer WordPress 4.8 kullanıcıları bunu yapabilecek.

Gördüğünüz gibi, editörün unsurlarından erişilebilir:
- listeler (numaralandırılmış ve numaralandırılmış);
- referanslar;
- kalın;
- vurgu eklenmiştir.
HTML moduna geçebilirsiniz. Bazı kaynaklarda, kodun bu widget'ta varsayılan olarak çalıştırılacağına dair resmi olmayan bilgilerle karşılaştım.
İyi görünüyor, ama neden bu kadar az düğme var ve bir şekilde özelleştirilebilirler? Alternatif olarak, benzer bir görevi yerine getiren, ancak normal bir görsel editörün tüm işlevlerini bir bloğa ekleyen milyonlarca indirmeyi hatırlıyorum.
Görüntü Widget'ı
Blogun önceki bölümlerinde nasıl olduğunu söyledim - orada HTML bilgisine ihtiyaç var. Bir kez daha müşterilere açıklamak ve bu görevi yerine getirmek için örnek kod yazmak zorunda kaldım. WordPress 4.8'deki yeni bir widget'ı kullanmak her şeyi çok daha kolay hale getirecektir.

Öğe, bir başlık alanı ve bir resim yüklemek için bir düğme içerir; bir bilgisayardan veya ortam kitaplığından seçebilirsiniz. Mekanizma WordPress yönetici paneli için standarttır (açılır pencere veya sürükle ve bırak). Önizleme widget'ta görüntülendikten sonra + görüntüyü değiştirmek / düzenlemek için bir bağlantı görünecektir.
Video gereci
WordPress 4.8 özelliklerinin çoğunun ilgili olduğunu önceden tahmin etmiş olabilirsiniz. Bu güncellemenin çalışma prensibi benzerdir ve elemanın kendisi de çok benzemektedir. Kenar çubuğuna bir video yükleyebilir veya Vimeo, YouTube ve diğer servislerden bir video görüntüleyebilirsiniz.
Ekle düğmesine tıkladığınızda, indirme seçeneklerinden birini seçmeniz gereken bir pencere açılır. Genel olarak, videoyu YouTube gibi bir yere yüklemeniz ve ardından bir bağlantıya işaret etmeniz önerilir.
Ses gereci
Peki, ve son eleman bir ses kenar çubuğu yerleştirmektir, çalışma prensibi aynıdır. Görünüşe göre, geliştiriciler bir alternatif yapmaya karar verdiler, bu işlev şimdi yönetici panelinde olacak.

Dosya Ekle düğmesini tıklayın ve açılan pencereden bağlantıyı seçin veya bilgisayardan indirin. Sadece widget alanına sürükleyip bırakabilirsiniz. Zorluklar ortaya çıkmamalı.
yeni versiyon TinyMCE 4.6, içeriğindeki bağlantıları düzenleme çalışmasını geliştirir. İmleci bağlantıya getirdiğinizde, tüm bloğun seçimi görünür ve bağlantıya kolayca düzeltme yapabilirsiniz. Bu gibi görünüyor:

Evet, prensip olarak, özellikle çok fazla metin düzenliyorsanız bu özellik kullanışlıdır. Önceden, bağlantının ortasındaki herhangi bir yeri tıklayıp sonundan önce birkaç karakter kullanmanız ve tüm bağlantıyı düzenlemeniz gerekiyordu. WordPress 4.8 daha kolay olacaktır.
Eski haber widget'ında, onu WordPress dünyasından en son haberlere ek olarak, sistemle ilgili ve yakınınızda geçen olayların görüntülendiği bir bilgi bloğu ile değiştirdiler.

Konum varsayılan olarak belirlenir, ancak isterseniz başka bir şehir belirleyebilirsiniz. Çok kullanıcılı siteler için, her bir zaman dilimine, dile ve IP adresine bağlı olarak ilgili sonuç gösterilir.
toplamda
Geleneksel olarak, WordPress 4.8'de, geliştiricilere yönelik bazı özellikler eklendi ve aksaklıklar giderildi; örneğin, tema özelleştirici panel doğru büyük ekranlar + kullanıcı ayarlarını düzenlerken adı görüntülenecektir (şu anda eksik).
Diğer tüm güncellemeler gelince, pek çok editör için kullanışlı olacak gibi görünüyor. Müşterilere görsellerin widget'e nasıl yerleştirileceğini veya videoların nasıl ekleneceğini açıklamak zorunda değilsiniz. Öte yandan, bu olağanüstü bir şey değil ve yukarıda bahsettiğim Black Studio TinyMCE Widget eklenti modülü kullanılarak kolayca uygulandı. Evet, yönetici paneli daha iyi hale geldi, ancak altı ay boyunca daha iddialı cipsler almak istiyorum.
WordPress 4.8 güncellemesini beğendiniz mi? Bunun hakkında ne düşünüyorsun?
Çoğu kullanıcı Yandex ana sayfasına zaten kullanılmış, ancak kolayca değiştirilebiliyor. Örneğin, ana sayfayı şöyle yapın:
Ayarlar yalnızca yapılandırdığınız tarayıcıya uygulanır!
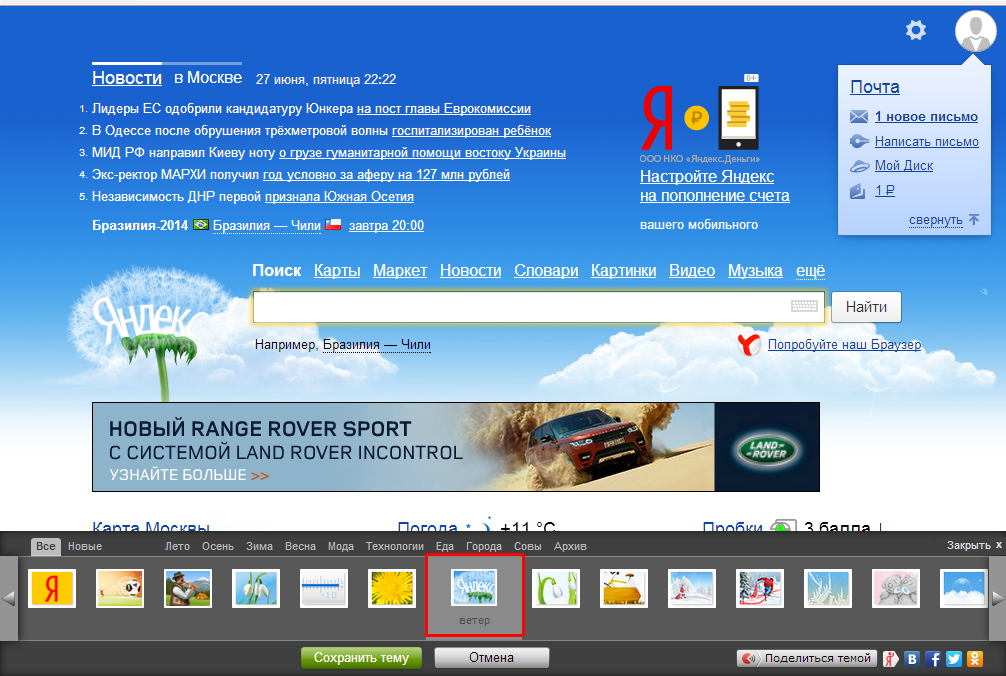
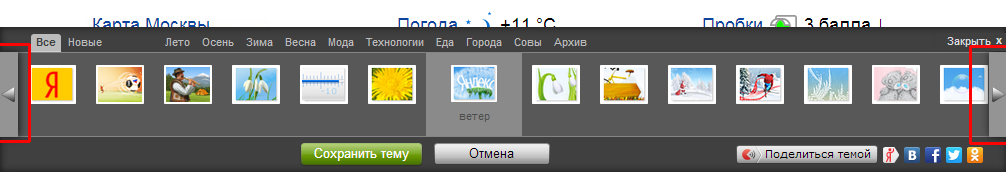
Tasarım ile başlayalım. Ana sayfa için bir tema seçmek için sağ üst köşedeki simgeye tıklamanız ve beliren menüde “temayı koy” satırını seçmeniz gerekir.

Animasyonlu temalar sayfanın alt kısmında görünerek hangi sayfanın nasıl görüneceğini görebileceğinize tıklayabilirsiniz.

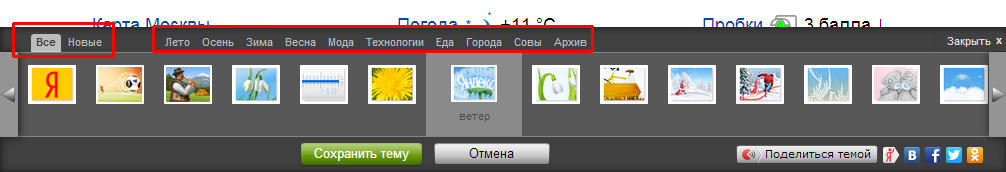
Gerekli konuyu seçmenin kolaylığı için önerilen bölümlerden birini seçebilirsiniz; örneğin, “yaz”, “bahar”, “moda” vb. Bölümler, açılır menünün üst kısmında temalarla birlikte gösterilir. Konular ayrıca “tümü” ve “yeni” olarak ayrılmıştır.

Konular size uymuyorsa, oklarla sağa ve sola doğru ilerleyerek konular arasında gezinebilirsiniz.

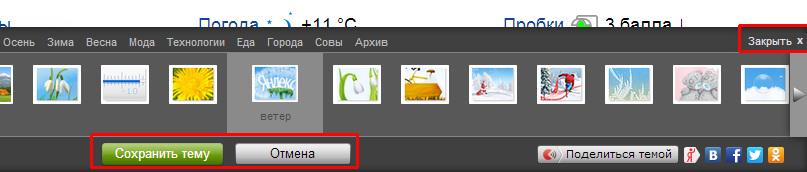
Bir konu seçtikten sonra, aşağıda bulunan "konuyu kaydet" düğmesini tıklamanız gerekir. Bir tema yükleme konusundaki fikrinizi değiştirirseniz, pencereyi kapatabilir veya "iptal" düğmesini tıklatabilirsiniz.

Yandex görünüm ayarları menüsündeki ikinci öğe “Yandex'i yapılandır” dır. Burada Yandex aramanın ana sayfasında göreceğiniz widget'ları belirleyebilirsiniz.

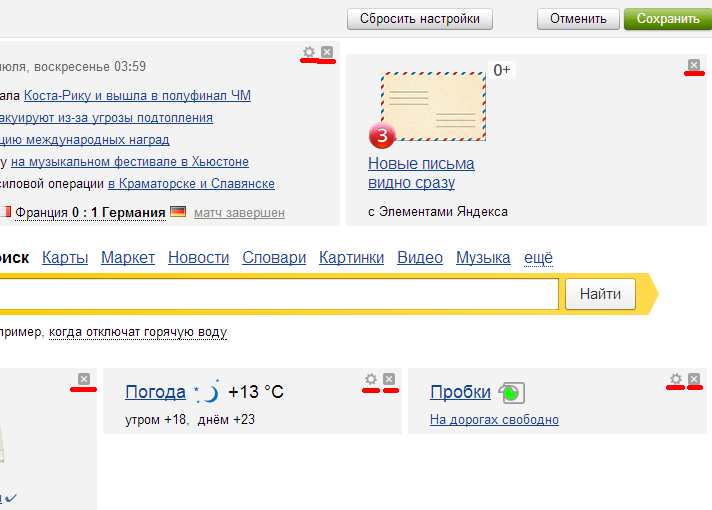
"Yandex'i yapılandır" ı tıkladığınızda, gereksiz gereçleri değiştirme ve silme moduna giriyoruz. Pencere öğeleri, fare ile başka bir pencere öğesinin yerine sürüklenebilir (pencere parçasının üzerine gelin, farenin sol tuşuna basılı tutun ve sürükleyin) veya sağ üst köşedeki haç tıklatılarak kaldırılabilir. Bazı widget'ların görüntülenen bilgilere bağlı olarak kendi ayarları vardır. Örneğin, “Yandex trafik sıkışıklığı” widget'ı herhangi bir şehre özelleştirilebilir ve ayrıca “işyeri” rotasını ayarlayabilir.

Gösterilen widget'lara ek olarak, başkalarını da seçebilirsiniz. Bunu yapmak için sol üst köşedeki "yeni bir widget ekle" bağlantısını tıklayın.

Solda, küçük aracın ilgilendiği konuyu seçebilirsiniz ve sağda küçüklerin kısa bir açıklama ile kendileridir. Sayfanın altında sonraki veya önceki sayfalara gitmek için numaralandırma bulunur.

Bir widget seçmek için fare imlecini üstüne getirin, ekle düğmesi görünür ve sol tıklatılır (düğmeyi tıklatmanız gerekmez, yalnızca gadget veya adı tıklayın).

Ondan sonra, widget ana sayfada belirir ve onu diğer widget'ların yerine sürükleyebilirsiniz. Eylemi seçmelisiniz - “terk et” veya “sil”.
![]()
Üst menüde - silinmiş pencere öğelerini döndürmek için “geri dön” düğmesi var (silinmediyse, böyle bir düğme olmayacak), “ayarları sıfırla” - başlangıçta olduğu gibi her şeyi döndürür, tüm sayfa düzeni de sıfırlandı, bu formu geri döndürmek için “iptal et” Bu değişikliklerden önce ve “kaydet” ten önce oldu - değişiklikleri kaydetmek için.
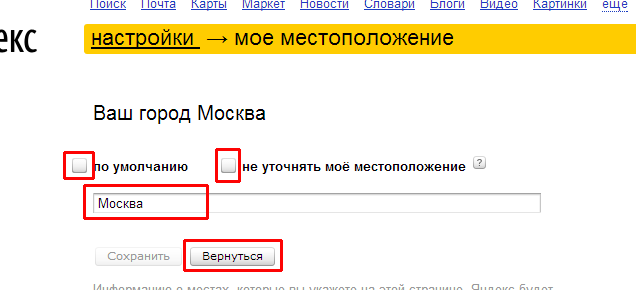
Şehrin adını girme alanında, kentin ilk harflerini girmeye başlayıp açılır listeden seçiyoruz. Şehre kendi başına girmek mümkün olmayacak, sadece listeden seçin. Burada varsayılan şehri ayarlayabilirsiniz, yani şehir otomatik olarak belirlenir. “Konumumu belirtme” kutusunu işaretleyerek, örneğin “Moskova'da mısın?” Diye soran pop-up'lar gösterilmez ve iki olası cevapla - “evet” ve “hayır”. Bir şehri seçtikten sonra, "geri dön" düğmesine basın.

Herkese merhaba! Geçen yılın sonunda, postalarımdaki Yandex.Browser ekibinden konuştuğum bir mektup aldım. API Scoreboard ve site gereci. Dürüst olmak gerekirse, bu tarayıcının düzenli bir kullanıcısı değilim, ancak mesaj gerçek bir ilgiye neden oldu.
- yandex Tarayıcı kullanıcıları;
- yüklü Visual imleri uzantısına sahip diğer tarayıcıların kullanıcıları.
Şu anda, Yandex tarayıcı sadece bir yıldan biraz fazla, ancak Runet kullanıcıları arasındaki payı% 5 civarında ve kapsama alanı sürekli artıyor.
Bunların yüzde beşinin sizin olduğunu düşünün, neden sitenizi diğerlerinden ayırmıyorsunuz?
Görsel İmzalar uzantısının, örneğin, Google kromu, Mozilla Firefox, İnternet gezgini - o zaman Scoreboard API kullanıcı sayısı çok daha büyük olacaktır. Kişisel olarak Yandex.Browser kullanmıyorsanız, bir web sitesi widget'ı oluşturmam gerekir mi? Kesinlikle evet!
Skor tablosu API'si için bir web sitesi widget'ı nasıl oluşturulur
Nasıl yapılacağını anlatmaya ve göstermeye başlayacağım ve blogumu örnek olarak alacağım. Ama önce, hangi değişiklikleri yapmamız gerektiğine ve puan tablosunu nasıl etkileyeceğine karar verelim. Yapabiliriz:
- sitemiz için widget arka planı değiştirmek;
- logonuzu ekleyin;
- Çeşitli bildirim simgelerinin çıktısını özelleştirin.
Tüm bu değişiklikleri yapmak için, XML'de bir meta veri bloğu içerecek olan manifest.json adlı widget için bir bildirim dosyası oluşturmamız gerekecek. Sonra dosyayı sayfa başlığına, içerisine bağlarız.
. Dosyayı yerleştirdim, ancak isterseniz farklı bir yol kullanabilirsiniz:| 1 | <link rel \u003d "yandex-tableau-widget" href \u003d "/manifest.json" /\u003e |
Dosya içeriği:
| 1 2 3 4 5 6 7 8 9 10 | ("sürüm": "1.0", "api_version": 1, "düzen": ("logo": "https: //site/wp-content/themes/lime/images/manifest.png", "color": "# e9ffd0", "show_title": yanlış)) |
("sürüm": "1..png", "renk": "# e9ffd0", "show_title": yanlış))
Uyarı! Uygulamaya geçmeden önce kodda değişiklik yapmanız gerekecek! Belirtilen parametreler ne anlama geliyor:
- sürüm - widget'in sürümü. Herhangi bir sayı, örneğin 1 veya 2; 1.0 veya 2.0 vb.
- api_version - Scoreboard API'sinin sürüm numarası. Şu anda sadece 1 var.
- logo - logo resim dosyasına giden mutlak yolu belirtin.
- renk - arka plan rengi doldurun.
- show_title - sayfa başlığını gösterir. İki değer alabilir: yanlış - gösterme; doğru - gösteri.
Örneğimde, bildirim simgeleri için ayarları alıntı yapmadım, çünkü bu konuda yetkin değilim - burada bir programcının yardımı gerekecektir. Muhtemel uygulamalar arasında, yeni mektupların bildirilmesi (Yandex postayla yapıldığı gibi), beğenilerin sayısı ve daha fazlası bulunmaktadır. Bildirim ayarlarının örnekleri de dahil olmak üzere Yandex API sayfasında daha ayrıntılı teknik belgeler bulunabilir.

Logonun özel gereksinimleri var:
- resim dosyası şeffaf bir arka plana sahip PNG formatında olmalıdır;
- maksimum boyutlar: genişlik 150px, yükseklik 60px.
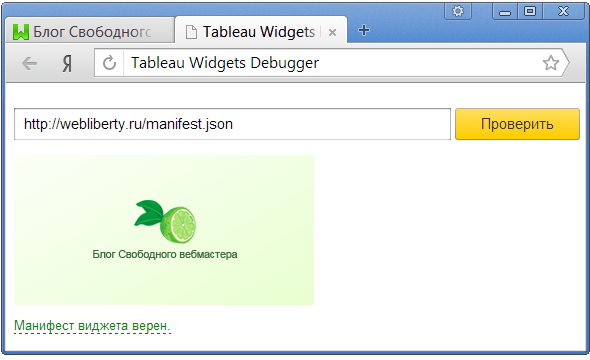
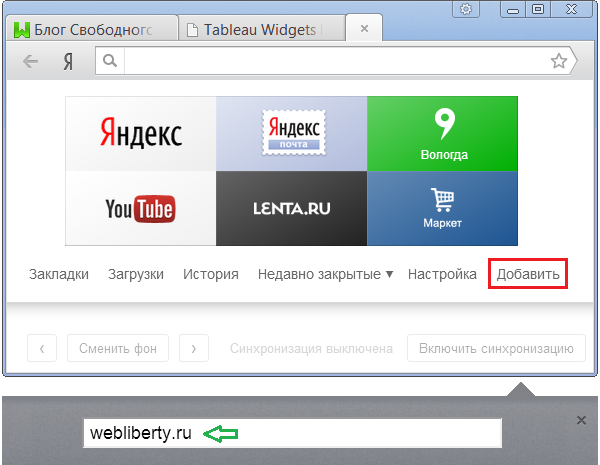
Tüm gereçler Yandex Scoreboard belirli bir aralıkta otomatik olarak güncellenir, değişiklikleri görmek zaman alacaktır. Tarayıcınızı birkaç kez temizlemeniz gerekebilir. Bununla birlikte, beklemek istemiyorsanız, Yandex tarayıcısında chrome: // tableau-widget sayfasını açın ve satırdaki bildirim URL'sini belirtin ve ardından Kontrol Et düğmesini tıklayın:

Bildirim kodu doğru şekilde yürütülürse, “Pencere öğesi bildirimi doğru” mesajı görünür, aksi halde bir hata ortaya çıkar. Değişiklikleri hemen görmenin başka bir yolu var - siteyi elle puan tablosuna ekleyin:

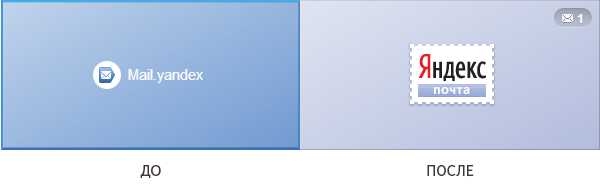
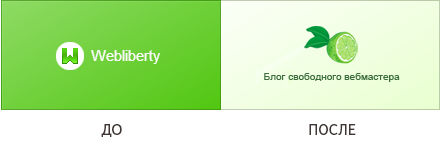
Sonunda uzun manipülasyonlar sonra bu sonucu aldım:

Tabii ki, en iyi tasarımcı işi gibi görünmüyor 😀 En azından özü ve blog tasarımının tarzını yansıtıyor. Başlığı göstermeye başlamadım (show_title), çünkü girintiyi ve yazı tipi rengini ayarlayamazsınız - benim durumumda, ad görüntünün bir parçası. Tarayıcı çetele ve Yandex'in görsel yer imleri için siteniz için bir widget hazırladınız mı?